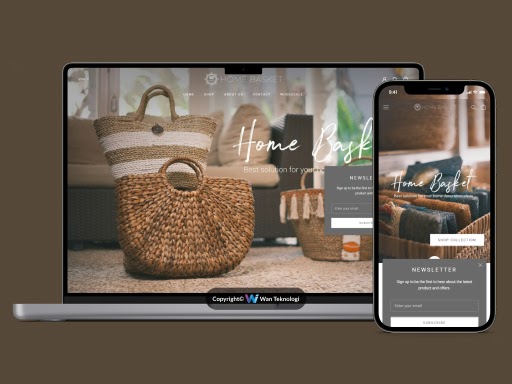
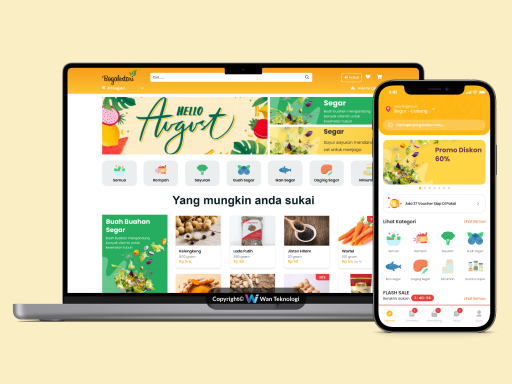
Tingkatkan Pendapatan E-Commerce Anda dengan Desain Web Mobile yang Efektif
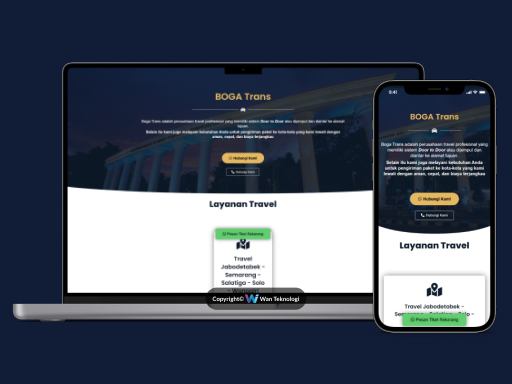
Hampir 60 persen dari seluruh trafik e-commerce terjadi melalui perangkat mobile. Saat ini, lebih dari separuh pengunjung dan pelanggan menjelajahi situs belanja online melalui tablet, smartphone, dan perangkat lainnya. Itulah mengapa peritel perlu memiliki situs web mobile yang menarik dan responsif. Namun, ini hanya permulaan, karena Anda juga perlu mengoptimalkan elemen desain mobile situs Anda untuk membantu meningkatkan penjualan. Berikut adalah lima di antaranya:
Daftar Isi
- Elemen yang Kompatibel dengan HTML5
- Font yang Mudah Dibaca
- Tombol Logo Perusahaan untuk Pulang
- Desain Minimalis
- Menu Hamburger
Elemen yang Kompatibel dengan HTML5
Situs web e-commerce modern harus memiliki elemen desain yang kompatibel dengan HTML5 jika mereka perlu menampilkan video seperti demonstrasi produk dari akun YouTube mereka. Anda harus menghindari Flash karena format ini sudah usang pada banyak perangkat, termasuk komputer desktop dan perangkat mobile. Selain itu, Flash memuat dengan lambat, mengonsumsi sumber daya, dan dapat menjadi titik masuk bagi peretas.
Font yang Mudah Dibaca
Mencubit adalah teknik umum yang digunakan pada perangkat mobile untuk memperbesar gambar dan teks. Saat ini, semua font harus dapat dibaca tanpa efek zoom-in. Selain itu, tautan harus dapat diklik tanpa tindakan mencubit. Jika versi mobile dari situs e-commerce Anda adalah salinan dari desain desktop, Anda perlu memperbarui desain mobile Anda. Idealnya, setiap elemen desain harus proporsional dengan layar perangkat mobile.
Mulailah dengan berpikir tentang font yang besar, tebal, dan sederhana. Font Sans Serif seperti Arial, Helvetica, dan Tahoma adalah font yang bersih dan sederhana. Saat mengganti font, ini juga merupakan waktu yang baik untuk memperbaiki salinan Anda sehingga Anda tidak perlu menggunakan terlalu banyak kata untuk menyampaikan pesan, yaitu, buatlah singkat dan jelas.
Tombol Logo Perusahaan untuk Pulang
Ketika pengunjung atau pelanggan telah mengklik beberapa halaman di situs e-commerce Anda, mereka sekarang berada di beberapa lapisan ke dalam. Situs web harus menawarkan cara mudah untuk kembali ke beranda; mereset dan kembali ke awal. Misalnya, jika seorang pelanggan sedang melihat halaman produk tertentu, dan dia ingin memulai kembali, desain logo perusahaan yang besar di bagian atas dapat menjadi tautan ke beranda.
Desain Minimalis
Bekerja dengan layar kecil bisa menjadi tantangan, terutama untuk situs e-commerce yang perlu memadatkan banyak konten di satu tempat. Cukup tetap dengan elemen desain yang sederhana untuk mempromosikan produk Anda sehingga tidak memenuhi ruang layar yang terbatas. Selain kesederhanaan, situs harus memiliki rasa kohesif setelah elemen desain ditambahkan.
Menu navigasi hamburger adalah tren desain yang populer. Elemen desain ini mudah dikenali; ikon dengan tiga garis yang ditumpuk di atas satu sama lain. Ketika pengunjung mengkliknya, menu navigasi lengkap akan diperluas. Saat ini, menu navigasi header tradisional dapat memenuhi layar. Elemen desain menu modern harus mudah diketuk, jelas, rapi, dan tidak mengganggu tampilan pengguna. Penggunaan perangkat mobile kini mendominasi pasar belanja online. Peritel online tidak dapat mengambil risiko memperlakukan desain situs web mobile sebagai hal yang diabaikan. Dengan menggunakan elemen desain mobile yang tepat, Anda dapat tetap selangkah lebih maju dari kompetisi dan memanfaatkan aliran trafik yang lebih besar